This month I had the honour of facilitating a workshop at ETFO’s ICT Conference. This year the conference was offered through ETFO’s Women’s Programs and it was a great couple of days learning from and with teachers across Ontario. This conference has always been near and dear to my heart because it was the first ETFO conference that I presented at years ago. In this post, I’m sharing a little about my session and some ideas you might consider trying with students In this post, I’m sharing a little about my session and some ideas you might consider trying with students.
Creating Art with Google Drawings!
My session was entitled: Creating Art with Google Drawings! The goal was to offer teachers the opportunity to play with Drawings, to share ideas with one another, and to consider what they might take back to their classrooms to try with students.
I started off the session with an overview of Google Drawings and its features. I shared a cheat sheet that could be used to further familiarize oneself with the tool. From there, we jumped into using Drawings and had some fun with it.
Creating a Picture Using Shapes
Math is all around us and why not learn about shapes while working on art? After all, shape is one of the elements of art. I shared a few books that I have used over the years to help students learn about and identify shapes in the real world:
- Shapes by Ann Woodhull
- Round is a Mooncake: A Book of Shapes by Roseanne Thong
- If You Were a Polygon by Marcie Aboff
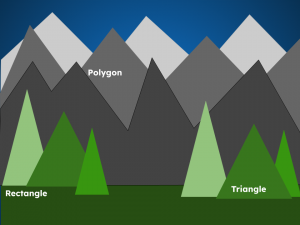
 From there, participants were tasked with using 3 or more shapes to create a picture. They were also asked to label the shapes in their picture. I created a simple landscape but it was really incredible to see how creative participants were and the images they created.
From there, participants were tasked with using 3 or more shapes to create a picture. They were also asked to label the shapes in their picture. I created a simple landscape but it was really incredible to see how creative participants were and the images they created.
This video shares how you can make a colour block landscape if you are interested in trying out a similar activity with students.
Creating a Mosaic
Mosaics are found all around the world. From mosques and murals to stairs and fountains, mosaics have served as a means to beautify a space and also to tell stories. I shared a few with participants to get us thinking about mosaics around the world.
- Vietnam – The Ceramic Mosaic Mural
- Iran – Shah Cheragh Holy Shrine
- Switzerland – Mosaik Brunnen
- Brazil – Selarón Steps
- South Africa – Piazza Mosaic
It was no easy feat and yet participants were ready to go and worked towards creating their own mosaics. Some chose birds and flowers while others chose rainbows and butterflies. Zooming in and becoming very familiar with Polyline, participants worked their way to creating incredible masterpieces. Here’s a video that walks you through the process if you are interested in trying it out for yourself or working on mosaics with students. 
Google Drawings is the ultimate blank canvas and an incredible tool for creation. During the conference, I had a great time working with incredible teachers and creating masterpieces using Drawings. If you haven’t attended in the past, please look out for next year’s ICT conference. It’s hands-on, and lots of fun, and hopefully, you walk away with a few things to try with students. Even though I was facilitating this year, our discussions led me to consider other ideas for creation with students.